Pada kesempatan kali ini saya ingin membagikan cara memasang font tambahan dari Google versi ringannya oleh saya.
Seperti yang kita ketahui, sebagai pengguna Blogger kita dapat menambahkan font eksternal agar blog kita tidak terlihat terlalu mono dengan font yang itu-itu saja. Biasanya Arial dan Helvetica. Dulu saja saya menggunakan Georgia. Memang, loading menjadi lebih ringan, tetapi tampilan blog saya menjadi terlalu mono dan biasa.
Jadi banyak sekali bahkan hampir semua template yang tersebar di internet menggunakan font tambahan (kecuali template Design Jarwo milik saya).
Hanya ada 1 masalah yang akan kita dapat dengan menggunakan font eksternal, yaitu skor loading baik di PageSpeed Insights, GTmetrix, bahkan Pingdom mengalami penurunan dikarenakan kita mendapatkan beberapa masalah berikut:
- Leverage Browser Caching
- Add Expires Headers
- Render Blocking CSS
- Optimize CSS Delivery
- Reduce DNS Lookups
- Minify CSS
- dan masih banyak lagi...
Jelas sekali kalau loading blog anda menurun...
Nah seperti biasa kali ini saya ingin membagikan cara memasang custom fonts di blogger dan tentunya tanpa menyebabkan masalah loading apapun. Anda sangat saya sarankan untuk membackup terlebih dahulu template sebelum melakukan cara ini dan harus paham setidaknya dasar dari HTML dan CSS.
Mari kita bahas dari cara pemasangannya terlebih dahulu
Memasang Custom Fonts / Font Baru di Blogger
Sebelumnya, anda harus mendapatkan terlebih dahulu font mana yang ingin anda pakai. Disini saya memberi contoh font Source Sans Pro dari Google Fonts. Untuk font lainnya anda bisa mendapatkannya di fonts.google.com.
Cari font yang anda inginkan disana, bila sudah ketemu, tekan, dan embed kodenya.
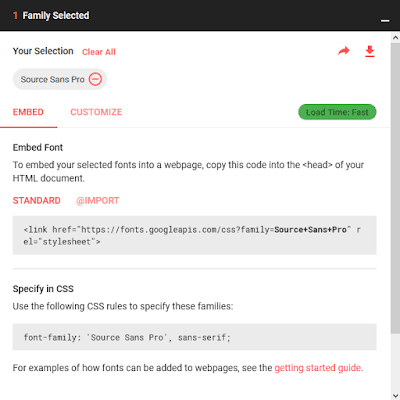
Setelah itu, anda akan mendapatkan kode hasil embed berupa HTML, kurang lebih seperti ini (untuk font Source Sans Pro):
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
Dan untuk penginstallan fontnya, anda bisa menempatkan kode tersebut tepat diatas </head> dan gunakan format CSS yang tersedia pada kolom embed pada gambar diatas.
Lihat baris paling akhir, disitu terdapat tulisan:
Specify in CSS
Use the following CSS rules to specify these families:
font-family: 'Source Sans Pro', sans-serif;
Itu berarti, bila anda ingin memakainya, anda harus mengubah terlebih font-family yang ada pada bawaan template anda menjadi seperti diatas. Caranya cukup mudah, anda hanya perlu mencari kode berikut di Edit HTML:
font-family:
Ganti isi dari font-family tersebut menjadi contoh yang anda dapatkan dari hasil embed diatas tadi. Contohnya seperti ini:
font-family: 'Source Sans Pro', sans-serif;
Simpan template. Selesai, sekarang font sudah terpasang dan cek blog anda. Nah yang menjadi masalah ialah speed anda berkurang, jadi anda perlu melakukan beberapa trik dibawah ini agar loading tetap maksimal.
Cara Mengatasi Masalah Loading Akibat Custom Fonts
Cukup mudah, simpan kode embed yang anda dapatkan diatas tadi. Biasanya kurang lebih bentuknya seperti ini:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
Simpan link yang saya mark kuning diatas. Lalu, mari kita coba satu per satu cara dibawah ini. Ingat! Ikuti peraturan berikut ini sebelum melakukan cara mengatasinya:
- Backup terlebih dahulu template anda
- Usahakan seminimal mungkin anda sudah mengerti basic dari HTML dan CSS
- Bila cara 1 gagal, lanjut ke cara 2 dan seterusnya. Tapi jangan lupa untuk menghapus kode dari cara 1 sebelum lanjut ke cara ke 2.
- Bila terjadi masalah, anda dapat membackup terlebih dahulu template dan tanyakan ke saya bagaimana cara mengatasinya lewat kolom komentar yang tersedia.
1. Penambahan Atribut ASYNC
Cara ini cukup simpel, anda hanya perlu mengambil tag hasil embed diatas dan memberikan atribut ASYNC, sehingga kurang lebih perubahannya menjadi seperti ini:
SEBELUM:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
SESUDAH:
<link async='async' href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
Lalu tempatkan kode tersebut tepat diatas </body>. Simpan dan lihat hasilnya. Bila tidak berhasil, lanjut ke cara kedua.
2. Menggunakan CSS Ready
Teknik ini mengikut sertakan Javascript, jadi anda setidaknya harus memiliki basic dari JS. Pertama, ambil link yang terdapat pada tag Google Fonts tadi.
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
Simpan kode tersebut di notepad agar tidak hilang. Kemudian hapus semua tag diatas, lalu ganti menjadi seperti ini:
<script type='text/javascript'>//<![CDATA[
// CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://fonts.googleapis.com/css?family=Source+Sans+Pro");
//]]></script>
Ganti kode yang saya mark kuning dengan link yang anda simpan tadi.
Simpan template dan lihat hasilnya. Masih belum selesai juga masalah loadingnya? Mari kita lanjut ke cara terakhir, yang saya anggap paling ampuh.
3. Menjadikan Inline
Masih anda simpan kan link dari cara kedua diatas? Kalau iya, coba buka link tersebut di New Tab browser anda. Maka nanti akan bermunculan kode CSS. Biasanya berbentuk seperti ini:
/* cyrillic-ext */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/ODelI1aHBYDBqgeIAH2zlAC5S7WFEeHRqL6ObGQGT8o.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/ODelI1aHBYDBqgeIAH2zlMgmx_L9kV4w6g8dYQOLFUI.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
Biasanya lebih panjang lagi. Simpan kode tersebut pada notepad, dan tambahkan tag style pada kode CSS diatas, sehingga kurang lebih bentuknya seperti ini:
<style>
/* cyrillic-ext */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/ODelI1aHBYDBqgeIAH2zlAC5S7WFEeHRqL6ObGQGT8o.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/ODelI1aHBYDBqgeIAH2zlMgmx_L9kV4w6g8dYQOLFUI.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
</style>
Simpan kode tersebut dan tempatkan diatas </body> pada template anda. Lalu simpan template anda.
Saya bisa pastikan cara ketiga diatas sudah 100% ampuh, karena saya sendiri menggunakan cara tersebut dan berhasil dengan sempurna.