Masih seputar GTmetrix lagi, kali ini saya ingin membagikan cara Minify HTML, CSS, dan Javascript untuk masalah di GTmetrix bagian PageSpeed. Panduan kali ini saya buat 3 in one, jadi dijamin lengkap dan panjang.
Mari kita mulai dari Minify HTML...
Minify HTML
Apa itu Minify HTML?
Minify HTML merupakan sebuah masalah di GTmetrix PageSpeed yang disebabkan oleh kode HTML di blog anda yang berukuran besar dan masih dapat dikecilkan dengan cara di kompres / meminifikasi.
Walaupun masalah ini tergolong berprioritas LOW di GTmetrix, anda tetap harus melakukan perintahnya agar memiliki skor yang bagus di GTmetrix.
Cara Mengatasi Minify HTML
Ciri-ciri HTML yang perlu diminify biasanya berbentuk seperti ini:
<div class='a'>
<a href='http://www.kodejarwo.com'>
Kode Jarwo
</a>
</div>
Mereka memiliki banyak sekali jarak, sehingga anda perlu mengecilkannya dengan cara menghapus jarak antar tag. Contohnya menjadi seperti ini:
<div class='a'> <a href='http://www.kodejarwo.com'>Kode Jarwo</a></div>
Menghapus jarak seperti ini tidak akan membuat template anda error jika melakukannya dengan benar. Saya sangat menyarankan anda untuk memiliki skill basic dari HTML sebelum melakukan penghapusan jarak ini, atau membackup template terlebih dahulu agar lebih aman.
Selain itu, cari juga kode yang berawalan dan berakhiran seperti ini:
<!-- .....kode kode HTML..... -->
Hapus semua kode tersebut, karena ia tidak memiliki kegunaan sama sekali dan hanya memberat-beratkan saja.
Terapkan cara di atas ke semua bagian HTML. Sebenarnya cara ini mirip dengan Minify HTML untuk PageSpeed Insights.
Bila cara diatas belum juga menyelesaikan masalahnya, silakan anda buka Edit HTML, cari kode yang seperti ini:
<!--</body>--></body>
Hapus kode tersebut, dan ganti menjadi seperti ini:
<textarea readonly disabled style='display:none'>
<!--</body>-->
</textarea>
</body>
Simpan dan cek kembali skor anda. Bila sudah kelar, silakan anda bersenang hati. Bila belum, bisa anda tanyakan ke saya melalui kolom komentar di sini.
Minify CSS
Apa itu Minify CSS?
Mirip seperti Minify HTML, bedanya Minify CSS adalah masalah speed GTmetrix yang dikarenakan CSS yang berat dan masih bisa di kompres agar lebih ringan. Masalah ini memiliki prioritas High di GTmetrix, sehingga anda sangat disarankan agar masalah ini cepat diselesaikan.
Cara Mengatasi Minify CSS
Caranya cukup mudah, anda hanya perlu mencari semua CSS yang ada di template. Biasanya terletak didalam tag b:skin atau style. Saya beri contoh CSS nya seperti ini:
<style>
.bang-jarwo {
display: block;
background: white;
position: relative;
width: 100%;
}
</style>
Anda dapat mengcopas semua isi dari tag style tersebut, lalu kompres dengan tool online. Saya sarankan menggunakan tool CSS Minifier ini. Setelah dikompres, maka kurang lebih tampilan nya seperti ini:
<style>
.bang-jarwo {display:block;background:white;position:relative;width:100%;}
</style>
Jarak menjadi hilang sehingga dapat mengecilkan ukuran CSS sampai beberapa KB. Jangan khawatir jika CSS menjadi rusak apalagi tampilan blog menjadi berubah, karena CSS tidak se-sensitif HTML yang tergolong sulit untuk diminifikasi.
Selain cara diatas, anda juga dapat menghapus komentar-komentar yang ada di sana. Contoh kodenya adalah yang berawalan /* dan berakhiran */
/* Kata-kata atau kode didalam sini */
Hapus kode diatas, karena itu tidak memiliki kegunaan sama sekali. TERKECUALI anda memiliki template premium yang dapat mengedit template tanpa perlu coding (seperti EvoMagz), bila anda menghapus kode diatas maka akan terjadi error.
Minify Javascript
Apa itu Minify Javascript?
Sama seperti kedua Minify diatas, Minify Javascript adalah masalah loading di GTmetrix yang disebabkan Javascript yang berukuran besar dan masih dapat dikompres ukurannya. Sedikit berbeda dengan Minify HTML dan CSS, Minify Javascript lebih sulit untuk diatasi, karena bahasanya yang tergolong sulit.
Masalah ini memiliki prioritas High. Bahkan ukuran JS tergolong beberapa kali lipat lebih besar ukurannya dibanding HTML, sehingga anda harus segera mengecilkan ukurannya.
Cara Mengatasi Minify Javascript
Untung saja sekarang ada toolsnya, jadi anda hanya perlu mempastekan kode JSnya ke dalam tools tersebut, tekan Minify, selesai. Untuk yang ingin toolsnya silakan buka disini.
Semua jarak, spasi, dan kode-kode yang tidak perlu akan dihapus ketika diminifikasi. Jangan takut script menjadi error, karena jarang sekali ada yang mengalaminya. Kekurangan dari meminifikasi JS adalah tingkat keterbacaan menjadi sulit, sehingga lebih susah untuk diedit scriptnya.
Oh ya bagi anda yang mengalami masalah ini karena script eksternal khususnya jQuery, anda dapat mengatasinya dengan cara berikut.
Pertama, cari kode jQuery yang ada di blog anda. Kurang lebih bentuknya seperti ini: (atau mirip)
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.js' type='text/javascript'/>
Sekarang tambahkan .min sebelum akhiran url, sehingga bentuknya menjadi seperti ini:
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js' type='text/javascript'/>
Simpan template dan lihat hasilnya. Bila terjadi error, jangan pakai cara diatas.
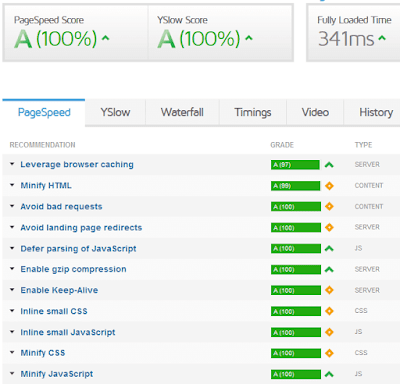
Bagaimana? Mudah saja bukan? Berikut tampilan yang saya dapat setelah melakukan semua cara diatas:
Hampir semua mendapatkan skor 100, kecuali Minify HTML (karena saya malas mengedit-edit lagi). Bila ada kesulitan, silakan tanyakan ke saya melalui kolom komentar yang tersedia disini. Akan saya balas secepatnya.