Sekitar 2-3 hari yang lalu, atau tepatnya tanggal 10 Januari, Google PageSpeed Insights (PSI) melakukan update pada toolsnya.
Pada saat itu, saya sempat dikontak oleh seorang teman saya melalui chat via Messanger, dia bertanya kepada saya apakah PageSpeed Insights ada update. Saya jawab tidak tahu, karena kebetulan saat itu saya sedang sibuk.
Malam harinya, disaat ada waktu luang, saya sempat mengecek kembali chat tersebut, kemudian mengecek skor di PageSpeed Insights.
Ternyata benar, Google PSI melakukan update pada tampilannya menjadi seperti ini:
Ada beberapa perubahan tampilan, seperti penambahan informasi seperti statistik waktu load blog dalam bentuk grafik, skor, dan teks, maupun statistik detail halaman.
Untuk lebih lengkap mengenai perubahannya, bisa anda simak penjelasan berikut.
Penambahan Data Kecepatan
Perubahan pertama dan yang paling mencolok yaitu grafik kecepatan distribusi pemuatan halaman. Grafik ini tidak muncul pada semua blog/web, hanya muncul pada situs-situs terkenal saja seperti Google, Yahoo, dan semacamnya.
Disana anda dapat menemukan 2 macam jenis saran kecepatan, yaitu FCP dan DCL. Mari kita bahas apa itu FCP dan DCL.
a. Apa itu First Contenful Paint (FCP) ?
First Contentful Paint, atau dalam bahasa Indonesianya yaitu "waktu saat pemunculan/penggambaran konten".
Bahasa mudahnya, FCP itu berarti saat dimana pengunjung melihat bentuk visual blog anda, dalam bentuk keseluruhan. Atau biasa orang katakan saat halaman muncul sepenuhnya, tidak ada yang tertinggal.
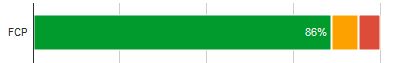
FCP tampil di PageSpeed Insights dalam bentuk bar berwarna. Bar berwarna hijau menunjukkan seberapa banyak konten yang tampil cepat (dibawah 1.6 detik), bar berwarna kuning konten yang muncul sedang (dibawah 3 detik), dan bar berwarna merah menunjukkan konten yang paling lambat muncul (diatas 3 detik).
Semakin panjang bar hijau, semakin cepat pula blog anda loadingnya. FCP sendiri direkomendasikan oleh Google guna kepentingan User Experience.
b. Apa itu DOM Content Loaded (DCL) ?
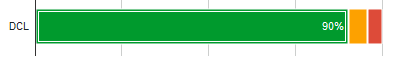
DOM Content Loaded atau disingkat DCL memiliki arti dokumen HTML telah selesai dimuat dan diparse.
Bahasa mudahnya, ketika anda membuka sebuah situs, lalu tekan Ctrl + U (inspect). Bila sudah muncul semua dan loading selesai, maka DOM sudah dimuat.
Mirip dengan FCP, DCL juga ditampilkan dalam bentuk bar berwarna. Google merekomendasikan saran ini bertujuan untuk mengurangi rasio bounce rate di blog. Bayangkan saja, bila loadingnya lambat, pasti visitor akan kabur dan mencari blog lain yang lebih cepat loadingnya.
Statistik Halaman
Selain kedua kategori distribusi pemuatan laman diatas, ada juga penambahan 1 fitur baru, yaitu Statistik Halaman. Letaknya tepat dibawah bar FCP dan DCL tadi.
Statistik Halaman akan menampilkan berapa banyak proses bolak-balik tambahan (round trips), size halaman, dan waktu render. Contohnya seperti gambar diatas, statistik halaman Kode Jarwo. Semakin sedikit proses bolak-balik dan size, semakin cepat pula loading blog anda.
Perubahan Cara Kerja
Nah ini dia yang paling ditunggu-tunggu, yaitu perubahan pada cara kerjanya. Mirip seperti algoritma Google, cara kerja atau sering saya sebut "Algoritma PSI" juga selalu diupdate.
Pada update kali ini tidak ada saran baru, tetap ada 10.
Hanya saja ada prioritas lebih yang diberikan pada salah satu dari 10 masalah PageSpeed, yaitu waktu respons server.
Bisa anda lihat pada gambar diatas. Hanya karena 1 masalah, yaitu waktu respons server, speed yang awalnya 100 berkurang drastis sebanyak 54 sehingga menjadi 46. Benar-benar memiliki prioritas yang sangat tinggi.
Mengapa waktu respons server menjadi prioritas?
Jelas menjadi prioritas, dikarenakan secepat apapun koneksi internet sang visitor, bila server dari blog/web itu sendiri lagi down/lambat, maka akan lama pula loadingnya. Bahkan bisa sampai 3x lipat.
Coba bayangkan saja, apa yang akan terjadi di blog anda. Tentu bounce rate blog langsung melonjak drastis.
Tetapi, kenapa hanya pada mobile?
Bila anda perhatikan dengan baik, pada gambar diatas skor merah hanya muncul pada bagian mobile, desktop tidak. Padahal keduanya sama-sama terkena masalah waktu respons server. Mengapa hal itu dapat terjadi?
Tentu jelas, dikarenakan menurut data yang saya dapat dari Moz, 78% lebih pengguna akhir-akhir ini mengakses internet menggunakan mobile. Sisanya menggunakan desktop. Juga, orang-orang jaman sekarang tidak suka yang namanya menunggu, mereka mau yang praktis dan cepat. Serasa 1 detik sangatlah berharga.
Jadi, sah-sah saja bila respons server mendapatkan prioritas tinggi oleh PSI.