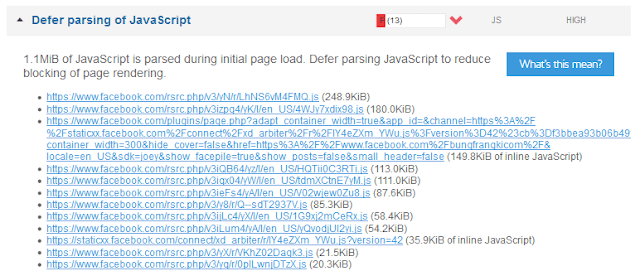
Defer Parsing, bila diterjemahkan ke Indonesia menjadi "menunda penguraian". Dalam GTmetrix, Defer Parsing memiliki arti sebuah masalah loading blog yang dikarenakan oleh Javascript.
Disaat anda membuka sebuah halaman, browser akan mengurai semua DOM yang ada, termasuk salah satunya JavaScript. Javascript memang tidak berat, tetapi penggunaannya yang berlebihan akan membuat loading blog jauh lebih lambat sehingga terkena masalah Defer parsing ini. Bahkan, 1 widget full Javascript saja kadang ukurannya bisa mencapai 1 MB.
Javascript di dalam blog itu ada banyak, tetapi yang menjadikannya mudah dibedakan ialah semua Javascript berawalan <script> dan berakhiran </script>. 100 KB Javascript memiliki waktu pemuatan sekitar 100ms, atau 0.1 detik.
Mengatasi Defer Parsing of Javascript
Ada banyak sekali cara mengatasinya, dan semuanya penting anda lakukan agar masalah ini selesai. Rata-rata caranya hampir sama, yaitu meminimalisir penggunaan Javascript agar loading blog menjadi lebih cepat, atau membuat Javascript di-load hanya ketika dibutuhkan. Langsung saja, berikut panduannya.
1. Hapus Widget FansPage Facebook
Tanpa kita sadari, penggunaan widget Fanspage milik Facebook dapat memberatkan loading blog. Bagaimana tidak, ukurannya saja bisa mencapai 1 MB, belum lagi membutuhkan waktu untuk respons servernya.
Memang, widget ini memiliki peran untuk SEO suatu blog, antara lain untuk mempromosikan blog lewat sosial media, yang katanya cara paling ampuh untuk mendapatkan visitor. Tetapi saran saya jangan pasang widget ini, dikarenakan akan membuat loading blog berat. Cukup tempatkan pada halaman khusus untuk FansPage saja.
2. Memindahkan posisi Javascript
Bila anda mendapatkan masalah Defer Parsing dari url seperti ini:
- http://link-blog-anda.com/ (12.7KiB of inline JavaScript)
Kalau visitor tadi sabar, ia pasti menunggu. Bila tidak? Ia akan langsung keluar mencari blog lain dan menambah benjolan bounce rate blog. Jelas hal ini berbahaya bagi SEO.
Nah cara mengatasinya mudah, cukup anda cari inline Javascript yang membuat berat tadi, letaknya biasanya didalam Edit HTML bagian tag head.
<html>
<head>
<script> ...... javascript panjang ...... </script>
</head>
<body>
</body>
</html>
Kemudian, pindahkan Javascript tersebut kedalam tag body, atau lebih tepatnya diatas </body>, menjadi:
<html>
<head>
</head>
<body>
<script> ...... javascript panjang ...... </script>
</body>
</html>
Selesai, sekarang simpan template dan cek kembali di GTmetrix.
3. Menambahkan atribut ASYNC
Tidak bisa dipungkiri lagi, penggunaan atau penambahan atribut async pada suatu script eksternal memang sangat ampuh untuk mempercepat loading blog. Bukan hanya untuk defer parsing, atribut async juga dapat mengatasi masalah lainnya seperti semua macam render-blocking.
Nah cara menambahkan atribut ini sangat gampang, anda hanya perlu mencari kode link javascript eksternal, biasanya bentuknya seperti ini: (hanya contoh)
<script type="text/javascript" src="....../script/bangjarwo.js"/>
Sekarang tambahkan atribut async didalamnya, sehingga menjadi berbentuk seperti ini:
<script async='async' type="text/javascript" src="....../script/bangjarwo.js"/>
Simpan template lalu lihat hasilnya.
Async sendiri memiliki arti asynchronous, lawan dari syncchronous. Penggunaan async dapat men-delay pemuatan Javascript, sehingga loading menjadi lebih cepat. Javascript yang diberi atribut async akan dimuat setelah semua elemen di blog selesai dimuat, atau dalam artian diambil paling akhir.
4. Pemasangan LazyLoad untuk Javascript
Nah bila ketiga cara diatas masih tidak dapat mengatasi masalah defer parsing ini, langkah terbaik yang dapat anda lakukan ialah memberlakukan LazyLoad. Cara pemasangan LazyLoad sendiri sudah pernah saya bahas pada artikel ini: Mengatasi Leverage Browser Caching.
Penggunaan LazyLoad menurut saya paling ampuh, karena Javascript baru mulai di-load ketika pengguna men-scroll kebawah, sehingga tool-tool pengecek skor seperti GTmetrix, PageSpeed Insights, Pingdom, dan lainnya tidak bisa membacanya. Teknik ini sama saja seperti memanipulasi.
Tetapi, jangan asal memasang LazyLoad pada semua Javascript, beberapa JS eksternal seperti jQuery Library tidak cocok dipasangi LazyLoad, dikarenakan membuat script error dan sama sekali tidak bekerja.
5. Membuat Javascript menjadi Inline
Langkah kelima yang dapat anda lakukan ialah membuat Js menjadi Inline. Bagi yang tidak tahu apa itu inline, inline merupakan pemindahan JS yang dihosting diluar (eksternal) kedalam Edit HTML. Jadi JS tidak dihosting dimana-mana. Biasanya JS inline diempatkan diatas </body>.
Nah seperti yang saya jelaskan diatas, sekarang anda harus membuat Javascript menjadi inline. Caranya cukup mudah, sekarang silakan anda cari link JS eksternal yang membuat masalah. Lalu, buka link tersebut di tab baru, dan copas semua isinya. Setelah itu, hapus link JS eksternalnya dari blog.
Usahakan cari yang isinya sedikit, paling besar terdiri dari 3000 karakter. Bila lebih, biarkan saja, atau pakai cara LazyLoad. Untuk menghitung jumlah karakternya, anda bisa menggunakan tool Word Counter dari saya.
Setelah dicopas semua, masukkan diatas body kode berikut ini:
<script>//<![CDATA[
.... masukkan kode yang dicopas tadi disini ...
//]]></script>
Simpan template anda lalu lihat apakah ada perubahan. Bila ada, saran saya jangan lakukan cara ini, dan lakukan pemasangan LazyLoad.
6. Penghapusan Javascript "siluman" dari blogger
Mungkin terdengar sedikit aneh ya... Siluman. Saya katakan demikian karena JS Siluman ini hanya muncul ketika blog diinspect, tetapi tidak ada bila dicek via Edit HTML. Permasalahan JS Siluman ini sendiri sudah pernah saya bahas pada artikel seputar Render-blocking Plusone dan CSS Widget Bundle.
Langsung ke cara menghapusnya, silakan anda buka Edit HTML, lalu cari kode ini:
<head>
Biasanya letaknya diatas-atas. Bila sudah ketemu, hapus lalu ganti dengan kode ini:
<head>
Belum selesai. Sekarang cari lagi kode:
</head>
Sama seperti sebelumnya, hapus kemudian ganti dengan:
<textarea readonly disabled style='display:none'>
<!--<head/>-->
</textarea>
<head/>
Sekali lagi, cari kode:
</body>
Hapus, ganti dengan:
<textarea readonly disabled style='display:none'>
<!--</body>-->
</textarea>
</body>
Sampai sini sudah selesai, simpan template dan cek lagi skor di GTmetrix. Setelah mengganti kode-kode diatas, tampilan blog akan sedikit berubah karena ada beberapa CSS yang ikut terhapus. Jadi bila anda malas untuk ngoding lagi, saran saya jangan pakai cara ini.
7. Hindari penggunaan widget "Post by Label" dan Widget Feed lainnya
Bagi anda yang tidak tau apa itu post by label, penampakannya kurang lebih seperti ini:
Bahasa mudahnya, Post by Label itu widget yang menampilkan kumpulan postingan yang difilter menurut label tertentu. Misal di blog anda ada 2 atau lebih label, disini saya beri contoh label SEO dan SPEED. Dengan menggunakan widget ini, anda dapat membuat post yang tampil hanya label SEO saja atau SPEED saja.
Nah masalahnya ialah agar widget ini work diperlukan Javascript yang memanggil Feed. Seperti yang kita ketahui, feed dapat menyebabkan masalah Leverage Browser Caching, Render Blocking, bahkan Defer Parsing yang tidak dapat diatasi selain dihapus. Untuk penampakan script Feednya ini sendiri biasanya berbentuk seperti ini:
/feeds/posts/default/-/nama-label
Jadi pilihan terakhir anda adalah menghapusnya. Bukan hanya widget post by label yang menggunakan feed, tetapi widget lain seperti random post juga.
Masih ada banyak sekali cara-cara yang dapat anda lakukan untuk mengatasi masalah Defer Parsing Javascript ini, dan hampir setiap template berbeda-beda masalahnya. Saya usahakan akan terus mengupdate artikel ini, dan jangan lupa untuk memberi tahu masalah anda di kolom komentar.