Google Webmasters, merupakan sebuah layanan dari Google kepada para pemilik website atau blog untuk mengontrol perkembangan serta statistik websitenya di mesin pencari Google. Disana anda akan disajikan data kesehatan website anda, jumlah klik organik dari Analytics, data terstruktur, informasi seputar perayapan (crawl), dan masih banyak lagi.
Salah satu yang penting ialah informasi mengenai data terstruktur. Data terstruktur (atau dalam bahasa Inggrisnya Structured Data) merupakan suatu cara yang dilakukan oleh pemilik blog dengan fungsi agar robot perayap (seperti Google) dapat lebih mengerti suatu elemen dari website/blog, semisal dimana Header, siapa pemilik blog tersebut, dimana navigasi blog tersebut berada, dan semacamnya.
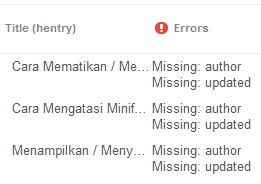
Sering kali, para blogger mendapatkan masalah error Missing Author dan Missing Updated pada Data Terstruktur jenis hatom nya...
 |
| Contoh error Missing author dan Missing updated pada blog Kode Jarwo |
Masalah missing author dan missing updated sendiri dapat muncul dikarenakan blog anda tidak memiliki post header info, yaitu kumpulan info yang berisi:
- Penulis artikel/author
- Format Timestamp (kapan artikel di publish/update)
- Pelengkap (label, komentar, dsb)
Terlihat sepele, padahal post header info sebenarnya sangatlah penting bagi robot perayap agar dapat mengetahui informasi lebih dalam mengenai postingan yang akan dirayapinya, sehingga dapat meningkatkan nilai SEO anda disisi mesin pencari.
Dari sini kita sudah dapat menyimpulkan bagaimana cara mengatasi masalah error missing author dan updated pada webmaster ini, yaitu dengan cara memasang widget Post Header Info pada blog anda. Untuk cara pemasangannya silakan ikuti panduan berikut ini.
 |
| Contoh widget Post Header Info yang akan kita buat dan pasang |
Langkah Pertama : Pemasangan HTML dari widget
Silakan anda buka blogger.com. Lalu tekan Tema, dan tekan Edit HTML.
Bila kode HTML sudah terbuka, sekarang cari kode berikut:
<b:includable id='postQuickEdit' var='post'>
Silakan masukkan kode berikut ini tepat diatasnya.
<b:includable id='post-info'>
<h3 class='date-header'>
<span class='author'>
<a expr:href='data:post.authorProfileUrl' rel='nofollow'>
<span class='post-author vcard' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<img class='author-photo' expr:src='data:post.authorPhoto.url' expr:title='data:post.author' itemprop='image'/>
<span class='fn' itemprop='name'><data:post.author/></span>
</span>
</a>
</span>
<span class='clock'><data:post.dateHeader/>
<a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'>
<abbr class='updated' expr:title='data:post.timestampISO8601'> <data:post.timestamp/></abbr>
</a>
<meta expr:content='data:post.timestampISO8601' itemprop='dateModified'/>
<meta expr:content='data:post.timestampISO8601' itemprop='datePublished'/>
<b:if cond='data:post.allowComments'> -
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' title='Comments'>
<b:if cond='data:post.numComments == 0'>tanpa komentar</b:if>
<b:if cond='data:post.numComments == 1'>1 komentar</b:if>
<b:if cond='data:post.numComments >= 2'><data:post.numComments/> komentar</b:if>
</a>
</b:if>
</span>
</h3>
</b:includable>
Sehingga bentuknya kurang lebih menjadi seperti ini:
Setelah itu, cari kembali kode:
</article>
atau ini bila tidak ada
<data:post.body/>
Kemudian, masukkan kode ini tepat dibawahnya
<b:include name='post-info'/>
Selesai, lanjut ke langkah kedua.
Langkah Kedua : Pemasangan Style CSS
Masih di Edit HTML, sekarang cari kode:
<head>
atau kode ini bila tidak ada:
<head>
Bila sudah ketemu, masukkan kode berikut tepat dibawah kode head tadi.
<style>
.date-header {
width: 100%;
display: inline-block;
font-family: arial;
font-size: 80%;
text-align: center;
padding: 20px;
margin-top: 20px;
border-top: 2px #eee dotted;
}
</style>
Simpan template lalu lihat hasilnya, lihat apakah widget sudah terpasang dengan sempurna atau belum.
Cara ini tidak membuat masalah missing author dan updated hilang dengan serta merta di webmasters. Ia membutuhkan waktu beberapa hari bahkan minggu sampai semua url dirayapi ulang oleh robot mesin pencari, sehingga grafik error semakin lama semakin menurun sampai habis dan masalah pun hilang, sehingga blog anda menjadi SEO kembali.


