Kali ini Bang Jarwo akan memberikan cara memasang iklan diantara postingan di homepage blog. Iklan yang dapat dipasang pun bukan hanya iklan dari Adsense, tetapi iklan banner dari penyedia lainnya pun dapat anda pasang disini.
Cara kerja iklan kali ini adalah seperti In-Feed Adsense, yaitu iklan akan tampil bersebelahan dan sederet dengan postingan-postingan yang ada di homepage blog anda. Jadi apabila iklan yang ingin ditampilkan kebetulan mirip dengan bentuk postingan template blog anda, maka para pengunjung bisa saja mengklik iklan anda tanpa disadari.
Selain itu, keuntungan lainnya dari penggunaan iklan semacam ini adalah tidak merusak penampilan blog. Menurut penglihatan saya, blog dengan iklan yang bertumpuk-tumpuk di header dan sidebar akan merusak penampilan blog kesayangan kita.
Dengan memasang iklan diantara postingan ini, blog menjadi terlihat lebih profesional karena terlihat lebih rapi, dan tentunya tidak merusak User Exprerience (UX).
Langsung saja, berikut cara memasangnya.
- Tentunya pertama silahkan anda siapkan kode iklan yang ingin dipasang nantinya.
- Lalu, login ke blogger.com, buka Tema > Edit HTML
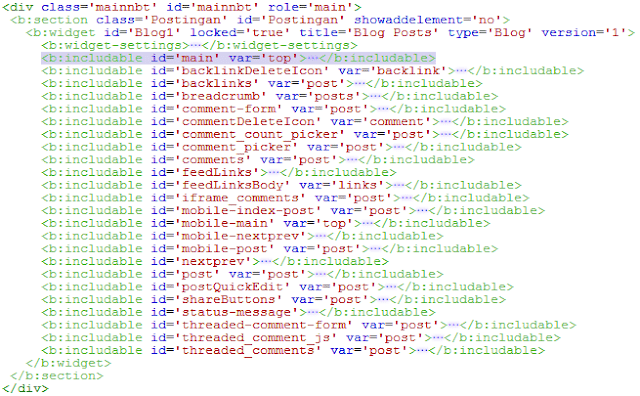
- Silahkan anda cari kode section untuk postingan blog anda, biasanya berbentuk seperti ini:
 |
| Silahkan anda lihat kode yang saya blok warna abu-abu |
- Pada kode yang saya blok tersebut, klik ... , kemudian cari kode yang mirip seperti ini didalamnya.
<b:loop values='data:posts' var='post'>
- Bila sudah ketemu, silahkan tambahkan kode
index='kodejarwo'didalamnya, sehingga menjadi seperti ini:
<b:loop values='data:posts' var='post' index='kodejarwo'>
- Masih ditempat yang sama, cari kode:
<div class='post-outer'> ... </div>
- Lalu masukkan kode ini tepat setelah </div> diatas.
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:kodejarwo==1'>
<div class='postjarwo'>
<!-- Script Iklan -->
</div>
</b:if>
<b:if cond='data:kodejarwo==3'>
<div class='postjarwo'>
<!-- Script Iklan -->
</div>
</b:if>
</b:if>
Silahkan anda ganti kode <!-- Script Iklan --> dengan kode/script iklan yang ingin anda pasang dan sudah disediakan tadi.
- Bila sudah, silahkan anda simpan template lalu cek blog anda.
Tambahan:
Kode diatas sangat cocok dengan template yang menampilkan 6 postingan di homepagenya, dikarenakan struktur homepagenya menjadi seperti ini:- Postingan 1
- Postingan 2
- Iklan
- Postingan 3
- Postingan 4
- Iklan
- Postingan 5
- Postingan 6
Anda dapat menyesuaikan letak dan urutan keberapa iklan dengan mengganti angka 1 dan 3 pada kode diatas dengan angka lainnya.
Selamat mencoba dan semoga berhasil!

