Anda yang suka mengotak-atik blog pasti sudah tidak asing lagi dengan yang namanya Lightbox. Ya, lightbox merupakan sebuah fitur yang mirip dengan galeri gambar.
Biasanya, pada saat kita mengklik sebuah gambar di artikel, maka anda akan dibuka ke link baru dimana gambar itu dihosting/url gambar tersebut. Berbeda dengan lightbox, bila anda mengklik gambar maka yang muncul adalah sebuah galeri slide yang menampilkan keseluruhan gambar yang ada pada artikel tersebut.
Untuk contohnya tidak usah jauh-jauh, blog ini juga menggunakan lightbox, coba saja klik salah satu gambarnya. Kurang lebih penampakannya seperti ini:
Seperti biasa, saya melakukan eksperimen dengan fitur yang menurut saya sangat keren ini, dan mendapatkan masalah berupa gambar lightbox yang tidak berfungsi. Setelah coba sana-sini, akhirnya ketemu juga solusinya. Bila anda juga mengalaminya, silakan ikuti beberapa cara berikut ini. Bila cara pertama tidak work, lanjut ke cara kedua, dan seterusnya.
1. Tambahkan jQuery Library
Semua fitur lightbox pasti menggunakan JavaScript agar bisa work. Rata-rata, JS yang dipakai bukanlah yang pure, alias menggunakan campuran dari jQuery. Bukan tanpa beralasan, hal ini agar script tidak menjadi terlalu panjang dan lebih enak dilihat.
Langsung saja, silakan anda buka Edit HTML, kemudian tempatkan kode berikut dibawah kode <head> atau <head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js' type='text/javascript'></script>
Simpan template dan coba lihat, apakah sudah work.
2. Efek penghapusan script siluman body
Biasanya hal ini dapat terjadi karena anda mengganti tag /body dengan yang versi ringan agar terhindar dari masalah render blocking di PageSpeed Insights. Buka Edit HTML, coba anda cari kode /body. Lalu lihat kodenya, apabila berbentuk mirip seperti ini:
<!--</body>--> </body>
Silakan anda hapus, lalu ganti menjadi seperti ini:
</body>
Simpan template. Cara ini hanya akan work bila anda menggunakan lightbox bawaan Blogger, karena JS serta CSS lightboxnya dihosting diluar oleh pihak Blogger dan ditempatkan di atas /body, sehingga bila anda mengganti tag /body ke versi ringan maka JS tadi akan hilang dan tentu lightbox tidak akan work.
3. Fitur belum diaktifkan
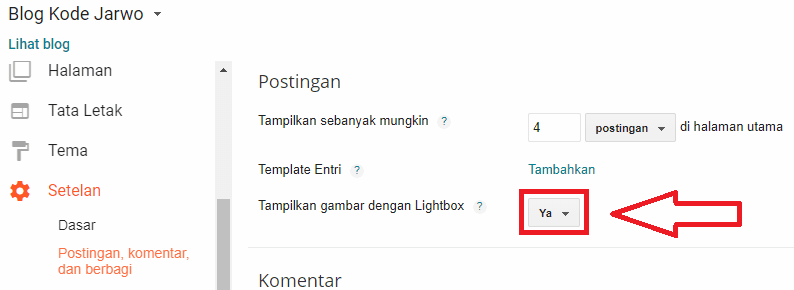
Yang terakhir, mungkin anda lupa untuk mengaktifkan fitur lightbox pada Blogger. Caranya cukup gampang, silakan anda buka blogger.com, masuk ke Setelan > Postingan, komentar, dan berbagi > Postingan > Tampilkan gambar dengan lightbox > Pilih Ya.
Tekan simpan dan cek. Saya sudah bisa memastikan ketiga cara diatas adalah cara paling ampuh, bila masih tidak work maka script lightboxnya saja yang sudah kadaluwarsa atau anda tidak mengikuti langkah pemasangannya dengan benar.